I’m embedding a Plotly timeline graph within my Dash app. The underlying data for this graph is based on a Pandas dataframe that retrieves information from BigQuery based on user input.
Min. Graph Code:
fig = px.timeline(
df,
x_start="start_time",
x_end="end_time",
y="session_id",
category_orders={
'session_id': sorted(df.session_id.values.tolist())
},
title='Timeline by Session ID'
)
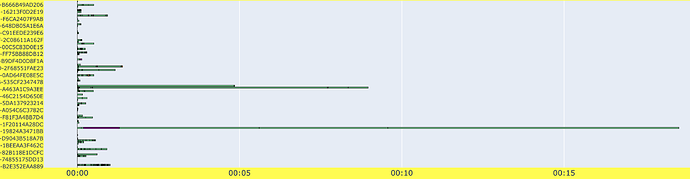
Output:
I want to paginate this graph by only displaying 10 bars at a time per page, for example. I’ve seen this done with Dash DataTable here.
Is this possible for other charts like Plotly timelines?