Plotly version 4.3.0
Input:
import plotly.figure_factory as ff
z = [[1,2,3],
[4,5,6],
[7,8,9]]
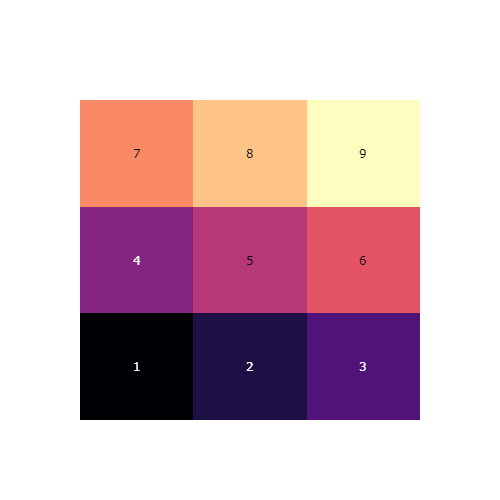
fig = ff.create_annotated_heatmap(z, colorscale = 'Magma' )
fig.update_layout(
autosize=False,
width=500,
height=500,
)
fig
Output:

Also can be seen in the documentation.
In Contrast, Seaborn
Input:
import seaborn as sns
z = [[1,2,3],
[4,5,6],
[7,8,9]]
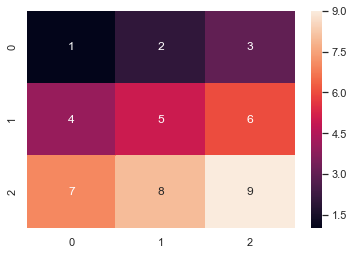
ax = sns.heatmap(z, annot=True)
Output:

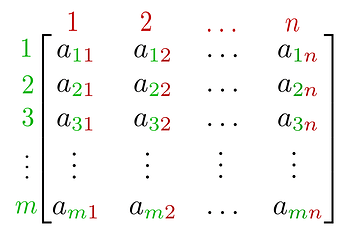
The standard convention for matrices:
Most plotly plots like your standard line plot or scatter plot are on a cartesian coordinate system where the origin, (0,0), is the bottom left. Heatmaps, however, represent a matrix where the standard convention has the origin at the top left. Practically every python scientific library that deals with matrices has the origin at the top left:
- numpy arrays (z[0,0] corresponds to 1 in the original list z)
- python lists
- tensors
- pandas
- seaborn, matplotlib heatmaps
This has caused confusion in the past: Github issue here and a community forum post here.
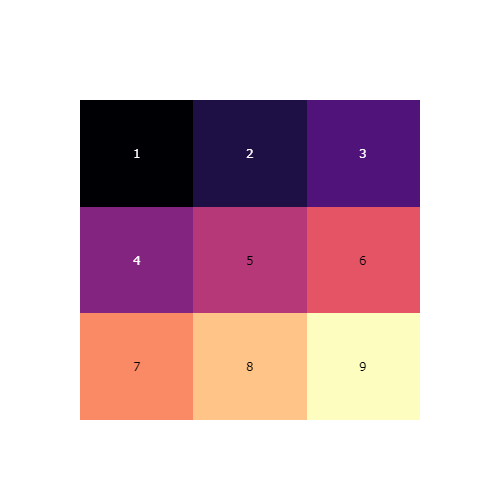
Now as noted in the git issue this can be solved to fit the above matrix layout as shown below, by updating autorange to “reversed”:
Input:
import plotly.figure_factory as ff
z = [[1,2,3],
[4,5,6],
[7,8,9]]
fig = ff.create_annotated_heatmap(z, colorscale='Magma')
fig.update_yaxes(autorange="reversed")
fig.update_layout(
autosize=False,
width=500,
height=500,
)
fig
Output:

The git issue mentions that this is still problematic because it changes the handedness of your plot and you may want to do further data comparisons, but i’m not sure I can think of a scenario where that would actually cause issues.
I wasn’t sure if this was an intentional design choice or would be an easy fix if not. Thank you.