Hello all,
I am trying to run the first example from within the doc in the Dash fundamentals chapter, part3- Interactive Graphing and Crossfiltering. In the doc, under the Hover Data panel, one can see the fields of the hoverData object that get passed to the call back function who’s updating the children argument of the ‘hover-data’ html.Pre component. Amongst other values the hoverData object seems to contains a “customdata” field. When i copy the code from the doc and run it AS IS locally, everything work’s fine but this “customdata” is not included in the hoverData object (it doesn’t show in the app, nore if i print the hoverData object directly in terminal). I need this field values for the Crossfiltering part of my graphs.
I have tried to pass the “customdata” argument in the px.scatter() as a single string and not as a list but that doesn’t help either.
I have genuinely no idea what is going on given i did not modify a single character of the code prior to running it.
If that can be of any importance i am running the code on a Mac M1 computer Sequoia 15.3, using venv for virtual environment. My dash related packages versions are :
dash==2.18.2
dash-core-components==2.0.0
dash-html-components==2.0.0
dash-table==5.0.0
Any help would be much appreciated.
What the example in the doc gives :
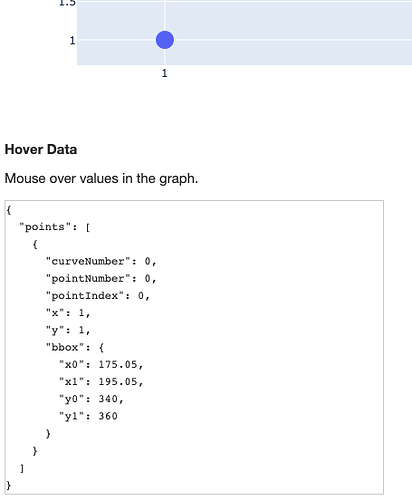
What i get :