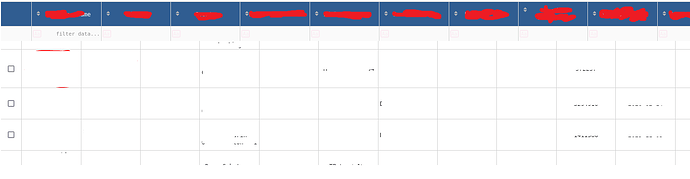
I am using plotly dash v2.9.3. I created a datatable with some data but the column widths on header do not match the column widths for the data. I have the below formatting for my data table.
I saw this was reported as a bug many years ago and was also fixed. But I am not sure if this is indeed a bug or if I did something wrong.
Here is the code I used to format the data table.
tab = html.Div(dash_table.DataTable(
data=df_clean.to_dict('records'),
columns=columns_types,
fixed_rows={'headers': True},
style_header={'backgroundColor':'#305D91','padding':'10px','color':'#FFFFFF'},
style_cell={'textAlign':'center','minWidth': 95, 'maxWidth': 95, 'width': 95,'font_size': '12px','whiteSpace':'normal','height':'auto'},
editable=False, # allow editing of data inside all cells
filter_action="native", # allow filtering of data by user ('native') or not ('none')
sort_action="native", # enables data to be sorted per-column by user or not ('none')
sort_mode="multi", # sort across 'multi' or 'single' columns
column_selectable="multi", # allow users to select 'multi' or 'single' columns
row_selectable="multi", # allow users to select 'multi' or 'single' rows
row_deletable=False, # choose if user can delete a row (True) or not (False)
selected_columns=[], # ids of columns that user selects
selected_rows=[], # indices of rows that user selects
page_action="native",
style_table={
'height': '40vh',
'width':'80vw',
'margin-left':'10vw',
'margin-right':'10vw',
'margin-bottom':'10vw',
'overflowX': 'auto',
'overflowY': 'auto',
}))