Hi all,
In this app I have a DashTable.
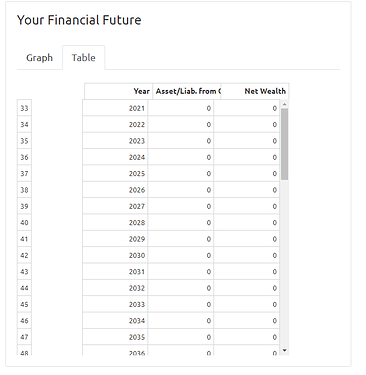
The headers of the table are misaligned the first time it loads.
After the user hovers the mouse over the table it fixes itself.
This is the code I use for the table:
full_table = dash_table.DataTable(
id='full_table',
columns=[
{'name': 'Age', 'id': 'Age',},
{'name': 'Year', 'id': 'Year',},
{'name': 'Net Wealth', 'id': 'Net Wealth',},
],
data=[],
fixed_columns={'headers': True, 'data': 1},
fixed_rows={'headers': True, 'data': 0},
style_header={
'font_family': 'Ubuntu',
'font_size': '14px',
'backgroundColor': 'white',
'fontWeight': 'bold',
'width': '60px',
},
style_table={
'overflowX': 'auto',
'overflowY': 'auto',
'height': '500px',
'width': '100%',
'maxWidth': '100%'
},
style_cell={
'font_family': 'Ubuntu',
'font_size': '13px',
'width': '60px',
'padding': '5px',
},
)
Any ideas on how to fix the misalignment?
I saw this thread but it does not help me.
Thanks!
Iavor