Hi guys,
I would like to build a draggable container where I will have some charts that can be added dynamically.
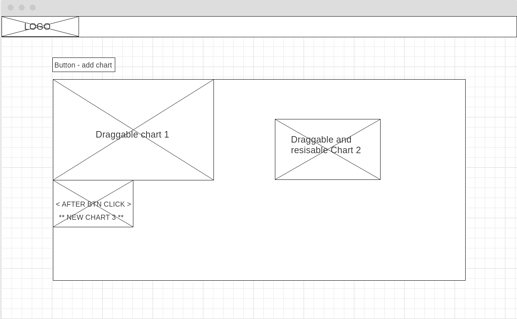
I have drawn a wireframe that illustrates my idea
I did test a lot of different dash components and the one that worked better for me was dash-responsive-grid-layout (GitHub - AlgorithmHub/dash-responsive-grid-layout: dash-responsive-grid-layout);
I have found some limitations using this library, it does not have too many documentation and I’m an expert in ReactJS (yet), so It took me almost two days to understand how to work with it, and now I had some advancements on it:
Now, I would like to set a limit height for the grey draggable box (Like the width limit); and also, understand how I can set padding to the chart (because I would like to set a dropdown or a collapse button inside above the chart without the chart size going over the box.
Let me know if I can clarify anything, any help is absolutely welcome.
Regards,
Leonardo