Hi,
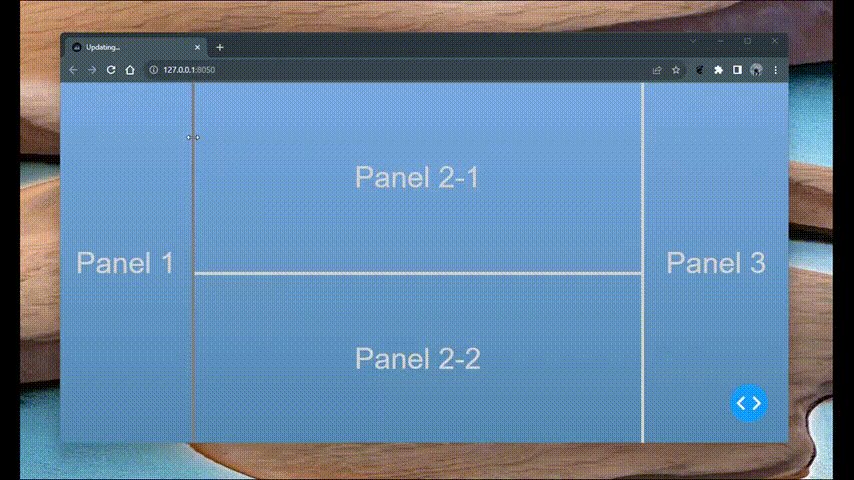
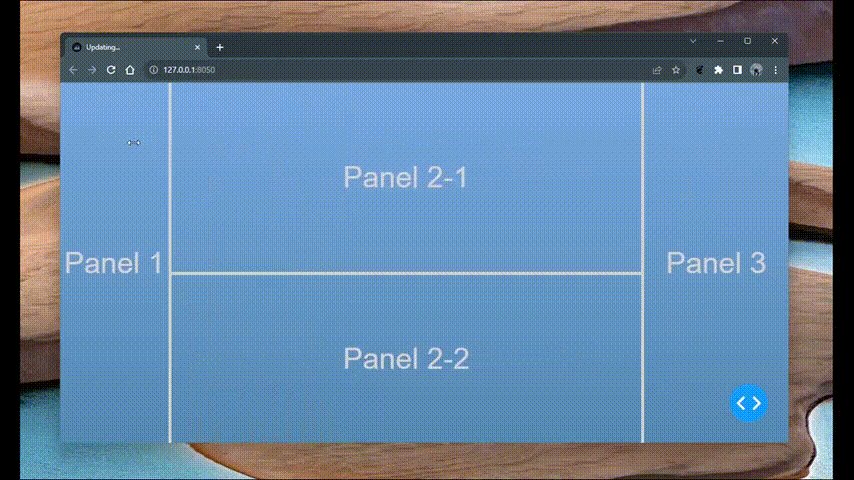
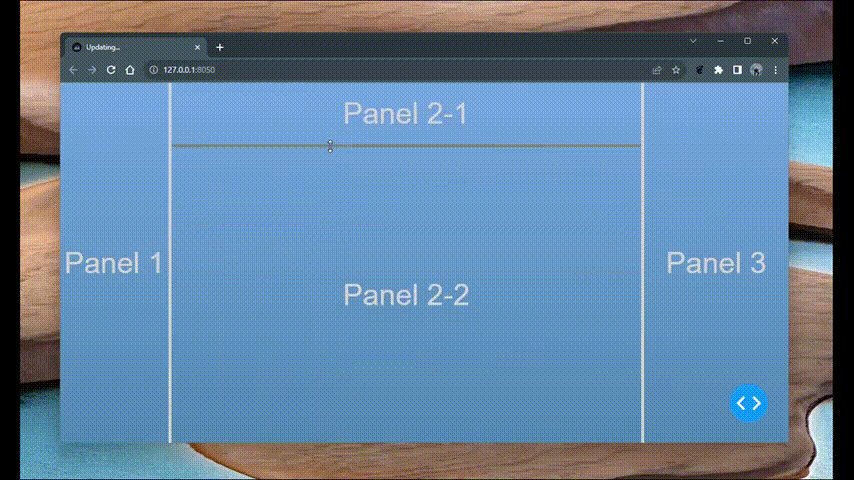
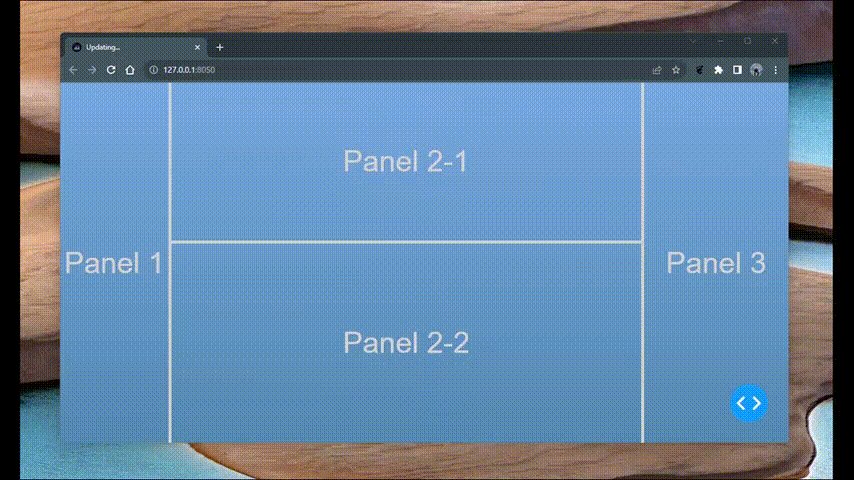
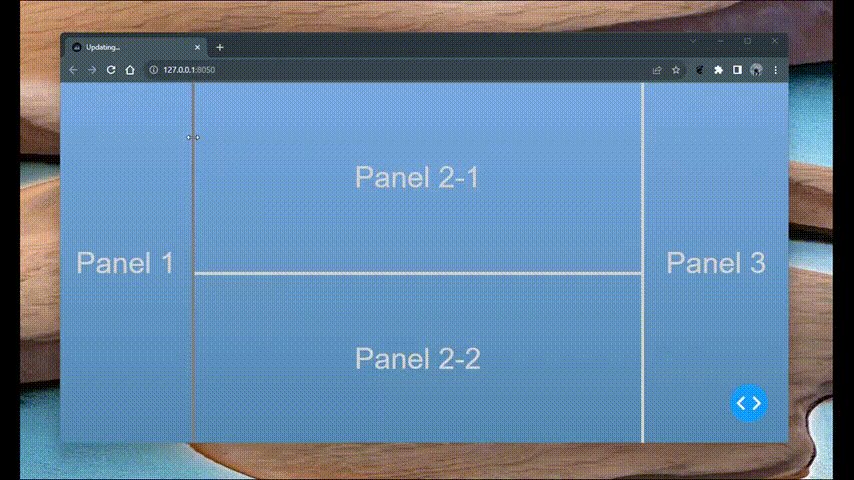
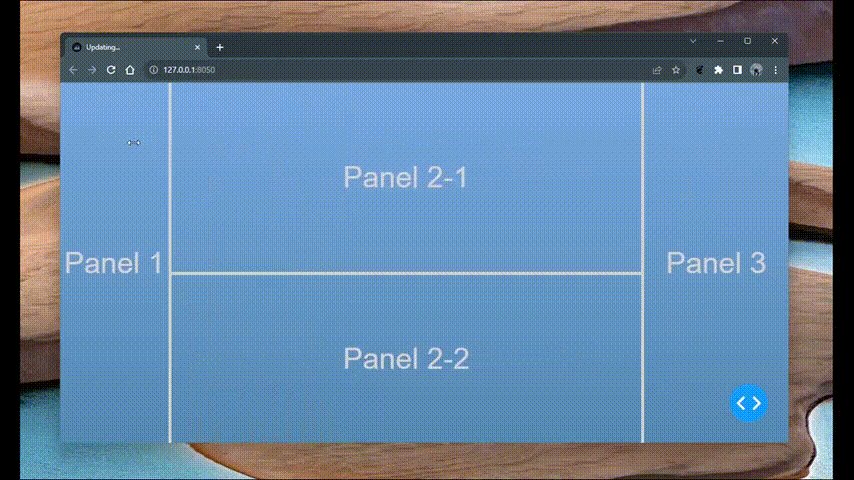
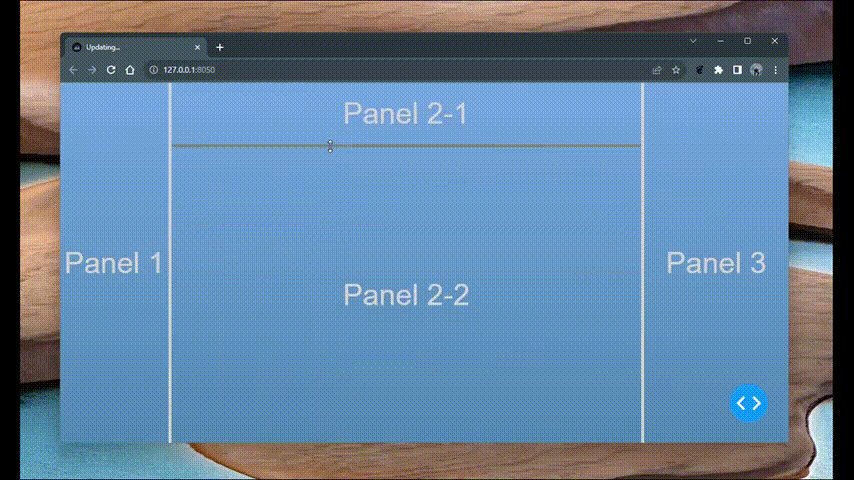
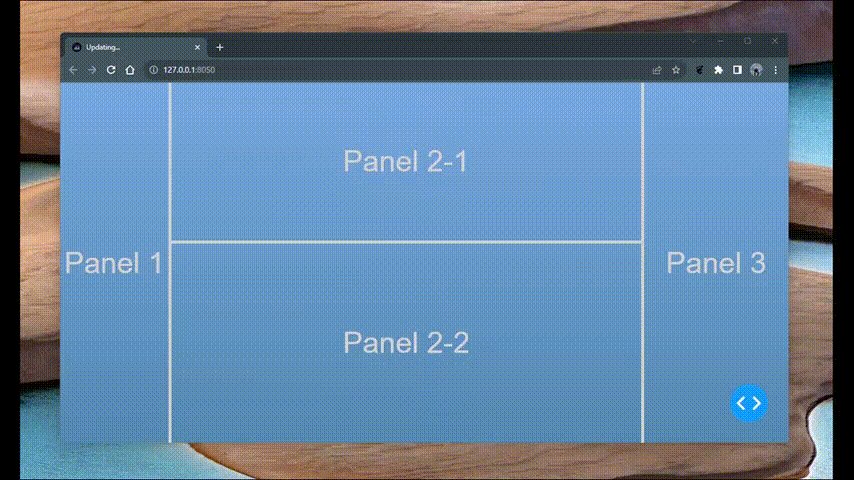
I wanted to have a resizable panel in the dash app that I’m building. I tried the Dash Split Pane component which did not really work for me. (It allowed only two splits where as I wanted a slightly more complex arrangement. Also, the repo had not been updated for the last 3 years. I ended up porting the react-resizable-panels and created a new package called dash-resizable-panels.

It doesnt support any callbacks. I had a hard time understanding how to handle props in dash which can be edited from both client and server side. May be someone here can help me understand how to write the react code for that.
9 Likes
Very nice component, @idling-mind .
Thank you for building and sharing it. What do you mean it cannot use callbacks?
If I have a callback that takes a dropdown value to update a line chart that is displayed inside a panel, would that not work?
Hey @adamschroeder, sure, callbacks of other components inside the panel will work without issues. It’s just that there are no callbacks for the panel itself, which lets you adjust its size in a callback.
I found the react API for this component is a little difficult to bend to suit Dash’s requirement of updating using setProps
1 Like
Just wanted to reach out and say this project is impressive and works right out of the box! Great work idling-mind it is easy to work with and a great addition. 
3 Likes
Thank you for this christmas gift!
1 Like
Awesome! Nice to know that it helps!
1 Like