Hi everyone, I got this error running the scrpt below!Could anyone help me? many thx
ERROR

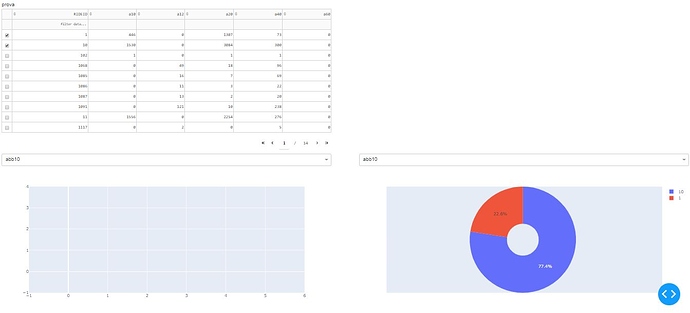
DATAFRAME (df3 and grouped df5)
https://drive.google.com/drive/folders/1ItPsuy1OFRxLvGpixJeGoaBVisQ9WMNL
import dash_core_components as dcc
import dash
import dash_html_components as html
import dash_table
import pandas
import plotly
import plotly.express as px
from dash.dependencies import Input, Output
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
app = dash.Dash(__name__, external_stylesheets=external_stylesheets)
csv = pandas.read_csv('C:\\Users\\acer\\Desktop\\Lorenzo\\GTT\\convalide\\esportazione716_3.csv', sep=';', low_memory = False)
csv1 = pandas.read_csv('C:\\Users\\acer\\Desktop\\Lorenzo\\GTT\\convalide\\dash3.csv', sep=',', low_memory = False, encoding='latin-1')
df1 = csv1[['RIDEID' , 'WK' , 'TARIFFFAMILYID' , 'COUNT(*)']]
df2=pandas.pivot_table(df1, index = ['RIDEID' , 'WK'] , columns = 'TARIFFFAMILYID' , values = 'COUNT(*)' , aggfunc = sum, fill_value=0)
df3=df2.reset_index().rename_axis(None, axis=1)
df4 = df3.rename(columns = {10: 'a10', 12: 'a12' , 20: 'a20', 40: 'a40', 60: 'a60'})
df5 = df4.groupby('RIDEID', as_index=False)[['a10','a12','a20','a40','a60']].sum()
print(df5)
app.layout = html.Div([
html.H1(children='Hello World',
style = {
'textAlign' : 'center',
'color' : '#ff0000'
}
),
html.Div('prova'),
html.Div([
dash_table.DataTable(
id='table',
columns=[{"name": i, "id": i, "deletable": False, "selectable": False} for i in df5.columns],
data=df5.to_dict('records'),
page_size=10,
editable=False,
filter_action="native",
sort_action="native",
sort_mode="multi",
row_selectable="multi",
row_deletable=False,
selected_rows=[],
page_action="native",
page_current=0,
# page_action='none',
# style_cell={
# 'whiteSpace': 'normal'
# },
# fixed_rows={ 'headers': True, 'data': 0 },
# virtualization=False,
),
], className='row'),
html.Div([
html.Div([
dcc.Dropdown(id='linedropdown',
options=[
{'label': 'abb10', 'value': 'a10'},
{'label': 'abb12', 'value': 'a12'},
{'label': 'abb20', 'value': 'a20'},
{'label': 'abb40', 'value': 'a40'},
{'label': 'abb60', 'value': 'a60'}
],
value='a10',
multi=False,
clearable=False
),
],className='six columns'),
html.Div([
dcc.Dropdown(id='piedropdown',
options=[
{'label': 'REASONCODE1', 'value': 'REASONCODE'},
{'label': 'DEVICECLASSID1', 'value': 'DEVICECLASSID'}
],
value='DEVICECLASSID',
multi=False,
clearable=False
),
],className='six columns'),
],className='row'),
html.Div([
html.Div([
dcc.Graph(id='linechart'),
],className='six columns'),
html.Div([
dcc.Graph(id='piechart'),
],className='six columns'),
],className='row'),
html.H2(children='Arrivederci'),
])
@app.callback(
Output('linechart', 'figure'),
[Input('table', 'selected_rows'),
Input('linedropdown', 'value')]
)
def update_data(chosen_rows, linedropval):
if len(chosen_rows)==0:
df_filterd1 = df5[df5['RIDEID'].isin([1, 2])]
else:
print(chosen_rows)
df_filterd1 = df5[df5.index.isin(chosen_rows)]
#extract list of chosen countries
df_filterd1 = df5[df5.index.isin(chosen_rows)]
list_chosen_rides=df_filterd1['RIDEID'].tolist()
#filter original df according to chosen countries
#because original df has all the complete dates
df_line = df4[df4['RIDEID'].isin(list_chosen_rides)]
print(df_line)
line_chart = px.line(
data_frame=df_line,
x='WK',
y=linedropval,
color='RIDEID',
labels={'RIDEID1':'RIDEID', 'WK':'WK'}
)
line_chart.update_layout(uirevision='foo')
return (line_chart)
if __name__ == '__main__':
app.run_server(debug=True)`Preformatted text`