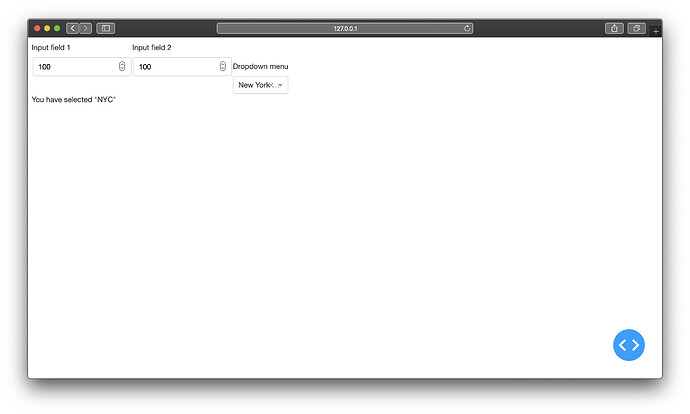
I cannot seem to get a dropdown element inline with other (e.g. input) elements. I want to create a row of 2 Input elements and 1 Dropdown element. However, the Dropdown element keeps changing position.
As an example I included two input elements in the dash Dropdown sample code.
import dash
import dash_html_components as html
import dash_core_components as dcc
external_stylesheets = ["https://codepen.io/chriddyp/pen/bWLwgP.css"]
app = dash.Dash(__name__, external_stylesheets=external_stylesheets)
app.layout = html.Div(
[
html.Div(
[
html.P("Input field 1"),
dcc.Input(id="input-box-1", type="number", value=100),
],
style=dict(display="inline-block")
),
html.Div(
[
html.P("Input field 2"),
dcc.Input(id="input-box-2", type="number", value=100),
],
style=dict(display="inline-block")
),
html.Div(
[
html.P("Dropdown menu"),
dcc.Dropdown(
id="demo-dropdown",
options=[
{"label": "New York City", "value": "NYC"},
{"label": "Montreal", "value": "MTL"},
{"label": "San Francisco", "value": "SF"},
],
value="NYC",
),
],
style=dict(display="inline-block")
),
html.Div(id="dd-output-container"),
]
)
@app.callback(
dash.dependencies.Output("dd-output-container", "children"),
[dash.dependencies.Input("demo-dropdown", "value")],
)
def update_output(value):
return 'You have selected "{}"'.format(value)
if __name__ == "__main__":
app.run_server(debug=True)