Hi all,
I am currently using Dash datatable for my use case and I am using fixed rows.
dash-table 5.0.0
After setting it, when I refresh the page, the column size resizing to 0 and once the df data loaded it comes back to table state. This is bit annoying and user experience is impacted.
Also if I apply some filter (native) and if no data matched the column width size is reducing to 0.
Kindly advice how to fix this issue.
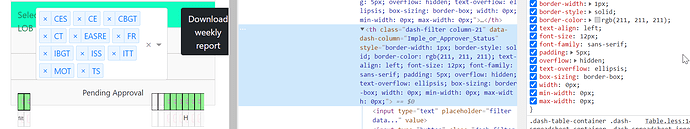
During refresh of page:
During filter:
If no data to show in table or during refresh or filter the column width is automatically changing to 0.
This is my code for datatable:
dbc.Row([
dbc.Col(
dt.DataTable(
id=‘weekly_table_output’,
columns=[{“name”: colname, “id”: colname} for colname in DEFAULT_COLUMNS],
# columns = form_list_cols(df.columns),
filter_action=“native”,
sort_action=“native”,
sort_mode=“multi”,
page_action=“native”,
page_current= 0,
page_size= 75,
tooltip_header={header: header for header in DEFAULT_COLUMNS},
tooltip_duration=None,
fixed_rows={ ‘headers’: True, ‘data’: 0},
fixed_columns={‘headers’: True, ‘data’: 2},
style_table={
‘minHeight’: ‘70vh’, ‘height’: ‘70vh’, ‘maxHeight’: ‘70vh’,
‘minWidth’: ‘100%’,
},
style_cell={
'minWidth': '130px', 'width': '130px', 'maxWidth': '130px',
'textAlign': 'left',
'fontSize':12,
'font-family': 'sans-serif',
'padding': '5px',
'overflow': 'hidden',
'textOverflow': 'ellipsis',
},
style_data={
'maxWidth': 0,
'color': 'black',
'backgroundColor': 'white',
'border': '1px solid black'
},
style_header={
'backgroundColor': '#90EE90',
'color': 'black',
# 'fontWeight': 'bold',
'fontSize':14,
'border': '1px solid black',
},
css=[{
'selector': '.dash-table-tooltip',
'rule': 'background-color: black; font-family: sans-serif; color: white; fontSize: 13'
}]
),
width={"size": 11, "offset": 0}),
]),