I am trying to create an application homepage, with three full-page tabs. I am following the official documentation/tutorial here to get myself started. Specifically, I am following the ‘Styling the Tabs Component with CSS classes’.
My code is as follows:
from dash import Dash, html, dcc, Input, Output
app = Dash(__name__, title = 'title')
app.layout = html.Div([
html.Div(
className = 'application-header',
children = [html.H1('title', className = 'application-header--title'),
html.H4('Subtitle',
className = 'application-header--subtitle')]
),
html.Br(),
html.Div([
dcc.Tabs(
id = 'application-tabs',
#value = 'explore',
parent_className = 'hometabs',
className = 'hometabs-container',
children = [
dcc.Tab(
label = 'Explore',
value = 'explore',
className = 'tab',
selected_className = 'tab-selected'
),
dcc.Tab(
label = 'Publish',
value = 'publish',
className = 'tab',
selected_className = 'tab-selected'
),
dcc.Tab(
label = 'About',
value = 'about',
className = 'tab',
selected_className = 'tab-selected'
),
]),
]),
html.Div(id = 'tab-contents', children = [])
])
@app.callback(
Output(component_id = 'tab-contents', component_property = 'children'),
[Input(component_id = 'application-tabs', component_property = 'value')]
)
def render_content(tab):
if tab == 'explore':
return html.Div([
html.H3('Explore content')
])
elif tab == 'publish':
return html.Div([
html.H3('Publish content')
])
elif tab == 'about':
return html.Div([
html.H3('About content')
])
if __name__ == '__main__':
app.run_server(debug = True, use_reloader = False)
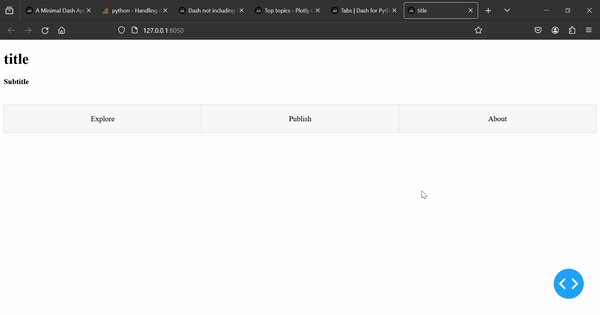
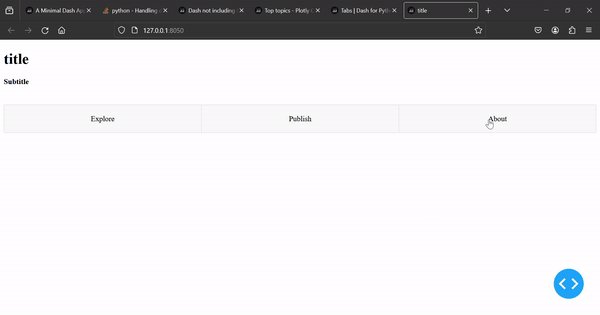
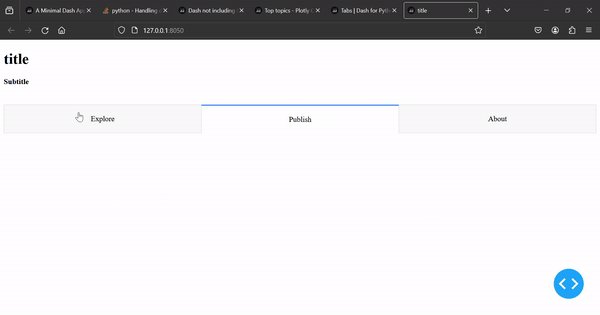
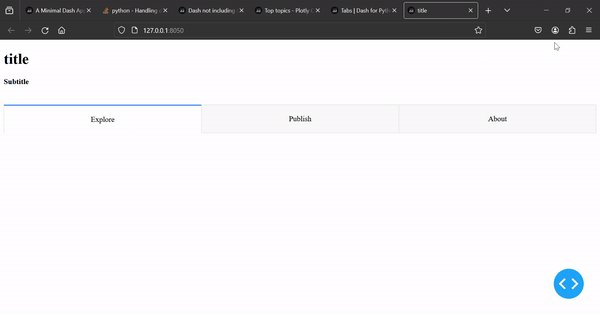
However when running the app, the contents is not being properly rendered. For example, when I click on the tab ‘Explore’ the webpage should display the placeholder string ‘Explore content’. But cycling, through the tabs returns nothing. I have tried setting a default value in the upper level dcc.Tab(value = 'explore') but this didn’t work.
I am running the following versions and software:
- dash 2.15.0
- dash-core-components 2.0.0
- dash-html-components 2.0.0
*python 3.11.7
Coding in VSCode.
Here is the example webpage as a gif: