Dear Dash Community,
I am quite new to Dash but I am very impressed of the possibilities. However, I am facing an issue I cannot get rid of.
I have an application with 2 graphs let’s call the graph A and graph B. I use the selectedData property of B to make a selection of the dataframe of A. Furthermore, there is a slider S to toggle different dataframes. So if the slider changes the figures in A and B are updated. The problem is that when updating the figures of A and B the selectedData property of B is not cleared and thus this might lead to unwanted behaviour. Is it possible to either clear the data on figure change automatically by calling a function something click A.clearSelection().
Best
Daniel
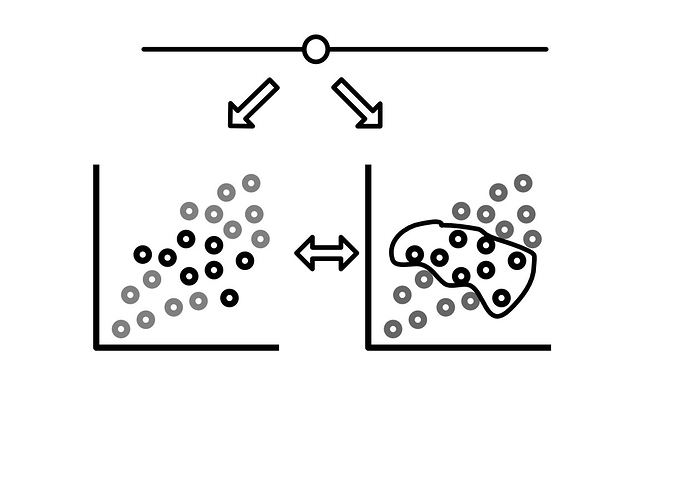
small sketch:
The two callbacks in an abbreviated form:
@app.callback(
dash.dependencies.Output('img0', 'figure'),
[dash.dependencies.Input('slider', 'value'),
dash.dependencies.Input('scatter', 'selectedData')])
def update_images(sliderVal,selectedData):
and
@app.callback(
dash.dependencies.Output('scatter', 'figure'),
[dash.dependencies.Input('slider', 'value'),
dash.dependencies.Input('img0','selectedData')])
@cache.memoize()
def update_graph(slider,img0_lasso):