I’m trying to build a dashboard filled with some Plotly graph objects with embedded controls for simplicity. One thing I have found though is that the buttons are brightly colored when selected while using the ‘plotly_dark’ template. Is there a way to change the styling (within Python) on these buttons during construction to prevent this?
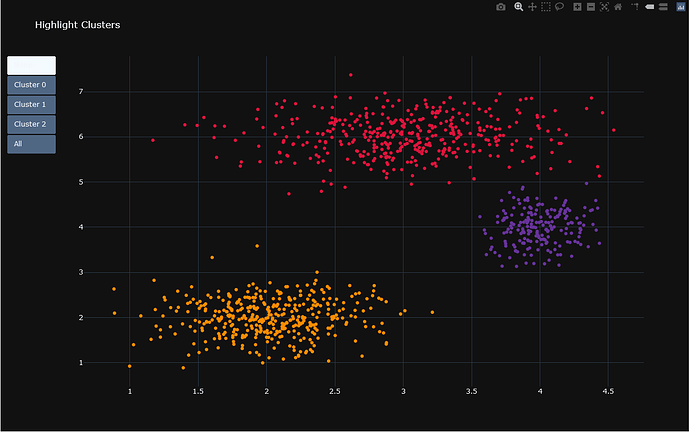
Here is an example, created by just adding ‘fig.layout.template = “plotly_dark”’ to the end of the example on the custom buttons page: https://plotly.com/python/custom-buttons/