Hi Everyone,
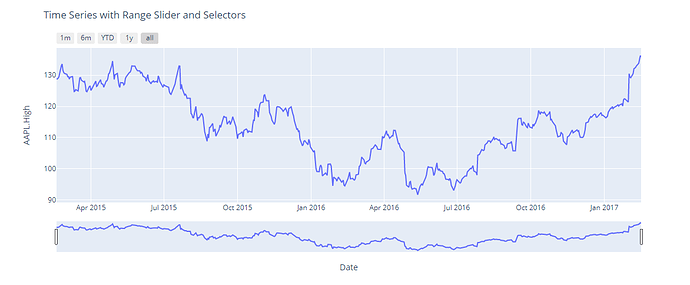
I am pretty new to Dash/Plotly and I am trying to style the Time Series range-selector buttons with CSS but it seems that none of the classes is reacting to the styles I apply. I have something similar to this:
and my goal is to make the buttons bigger and a bit darker with rounded corners. Normally I would do something like that:
button {
margin-left: 15px;
margin-right: 15px;
height: 45px;
width: 70px;
border-radius: 10%;
color: white;
font-weight: bold;
background-color: #80848d;
}
but in this case it seems that buttons have a tag and a selector-rect class that are pre-styled. Has anyone managed to solve the problem so far?
Thanks for your help!