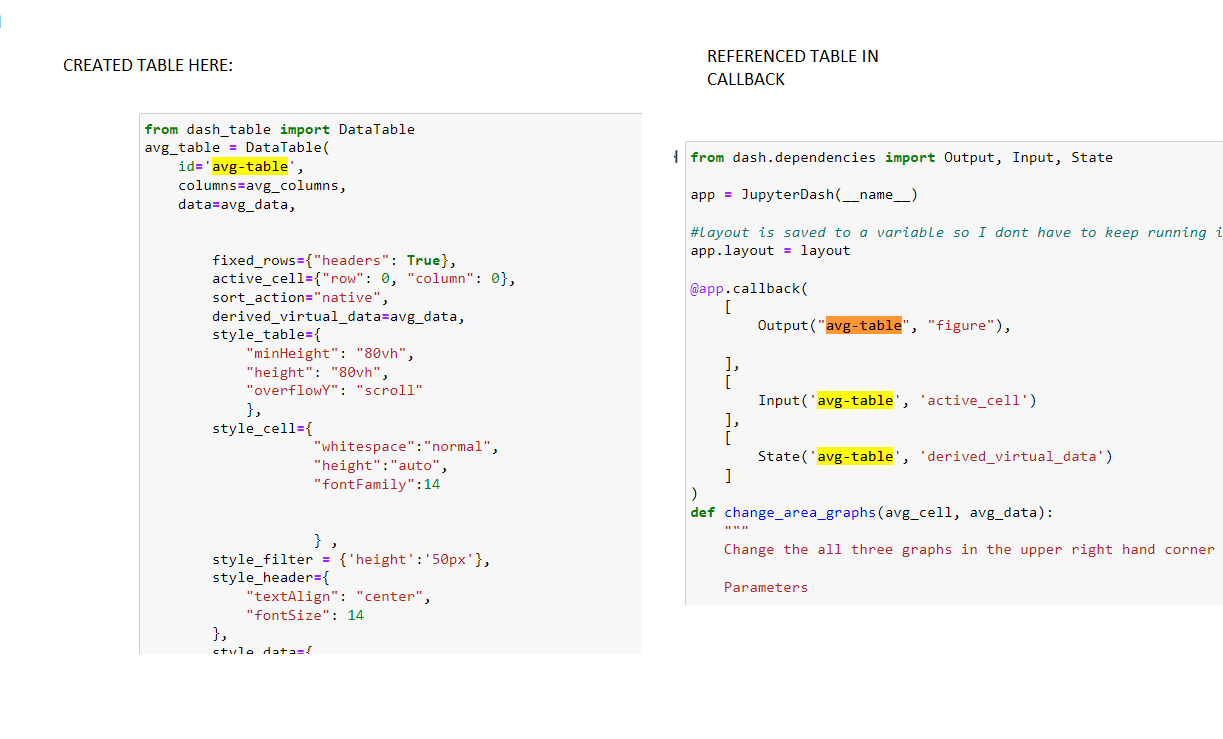
from dash.dependencies import Output, Input, State
app = JupyterDash(__name__)
#layout is saved to a variable so I dont have to keep running it
app.layout = layout
@app.callback(
[
Output("avg_table", "figure_")
],
[
Input('avg_table', 'active_cell')
],
[
State('avg_table', 'derived_virtual_data')
]
)
def change_area_graphs(avg_cell, avg_data):
print("test")
row_number = avg_cell["row"]
row_data = avg_data[row_number]
type_value = row_data["type_label"]
print("active_cell", row_number,"\nrow_number", row_data,"\nrow_data", type_value)
key = list(filter(lambda x: reversefactor[x] == type_value, reversefactor))[0]
print(key)
#return 0
return new_create_subplots(key)
app.run_server(mode='inline', height=800)
Error Message: message: ‘ID not found in layout’, html: ‘Attempting to connect a callback Input item to com…he callback(s) for Output(s):\n avg_table.figure_’