Summary
- We created web apps that use GPT-3 to generate code for creating/updating plots from simple descriptions.
- With only one line of Plotly Express code, it can generalize to display various types of data.
- We are open-sourcing the code on our sample apps repository.
- Each app was built with Dash in less than 200 lines of Python code (no JS/HTML/CSS).
- We are also hosting live demos of our graph generation demos on Dash Enterprise.
Generating Bar Plots
Tweet – Live Demo – Source Code
This Dash app lets you write a simple description, and GPT-3 can automatically generate the PX code to produce a bar chart for you.
It was able to learn how to generate Plotly Express code from this one code snippet:
Description: Our zoo has three twenty giraffes, fourteen orangutans, 3 monkeys more than the number of giraffes we have.
Code:px.bar(x=['giraffes', 'orangutans', 'monkeys'], y=[20, 14, 23], labels=dict(x='animals', y='count'), title='Our Zoo')
What’s impressive is that it is able to generate bar charts with very nuanced descriptions. If you spend hours and maybe days on finetuning a LSTM or create a regex parser, you might be able to retrieve exact numbers and plot them on the graph. However, if you want to give rather vague descriptions (e.g. we have “X apples, Y bananas, and many more pears”, then it will guess a number that is appropriate.
Moreover, it is somewhat capable of inferring arithmetic operations, although it does make mistakes. For example, if you say that “my mother is X years old, and my dad is Y years older”, it will give a number that is close to X + Y, but might not be exact. Similarly, if you say that someone was born in a certain year (DOB), it might give an age that is approximate to 2020 - DOB, but might also fail to give the correct age.
Generating/Updating Line Charts using Gapminder data
Tweet – Live Demo – Source Code
This demo shows not only how to use GPT-3 to not only generate line charts using a given dataset (in this case, the Gapminder dataset), but also updates it in real-time with only natural language queries.
Again, we only gave this prompt to GPT-3:
Our dataframe “df” only contains the following columns: country, continent, year, life expectancy (lifeExp), population (pop), GDP per capita (gdpPercap), the ISO alpha, the ISO numerical.
Description: The life expectancy in Oceania countries throughout the years.
Code:px.line(df.query("continent == 'Oceania'"), x='year', y='lifeExp', color='country', log_y=False, log_x=False)
Then, you can start interacting with GPT-3 by asking it to generate a different plot by simply describing what you want. Let’s take this as an example:
Here, we asked for the “Gross Domestic Product per person over time in Europe” and it correctly plotted gdpPerCap as a function of years, even though neither of those variables was mentioned in our query. Just like the previous demo, this shows that GPT-3 correctly inferred the correct arguments to our function call without requiring explicit variable names.
Moreover, it seems that it has learned its deal of pandas during training since it is able to compose slightly more complex queries. For example, you can ask it to focus on a specific country in Europe:
and it is able to compose a valid pandas query. Here’s how the plotly.express figure was updated:
In addition to the examples above, GPT-3 is able to understand various changes you request, such as the value of the y-axis or whether the plot should be on the log scale or not:
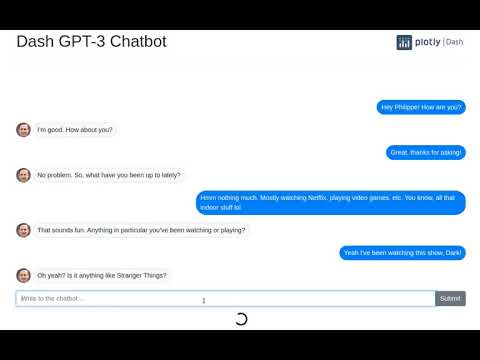
Bonus: Chatbot interface with Dash
Tweet – Dash DialoGPT Demo – Source Code
Although generating charts is an extremely useful application of both Dash and Plotly.py, we wanted to see GPT-3’s capabilities in holding a realistic conversation, and perhaps even pass the Turing test. Overall, we were surprisingly pleased with GPT-3. By building the entire conversation UI with Dash Bootstrap Components (no Javascript needed), and generating the image with StyleGAN v2, we were able to achieve a realistic chatbot interface.
By releasing the source code, we hope that it could become a useful template or resource for building your own chatbot interface using Dash. In this case, the conversation area (the gray and blue boxes) is encapsulated in a single 20-lines function.
We also included a link to a previous chatbot demo we built. You can directly try this demo in Jupyter Notebooks.
Accessing the OpenAI API
In order to use GPT-3, you will need to gain access to the beta program and retrieve your API key. To do that, sign up on OpenAI Beta API and join the waitlist. Once the access is granted, you can try out the API through the playground and try our demos locally.
Our API key is managed by our DE App manager. You can also export the OPENAI_KEY locally to run our apps (instructions in the READMEs). We do not recommend hard coding your secret key in your Python files, since this might be leaked or changed after deployment.










 That said I wanted to know how to deploy the app with the API on heroku. Since the key is stored on my machine locally, how do demo the app without hard coding the key?
That said I wanted to know how to deploy the app with the API on heroku. Since the key is stored on my machine locally, how do demo the app without hard coding the key?