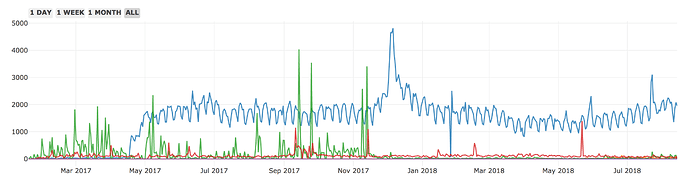
soo, I find a solution for what I was looking for, but anyway, I need to use CRUD’s to my problem, but I will share my code here.
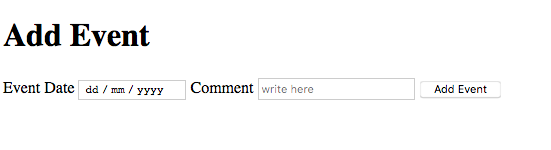
so here is a simple “form” to add an event to the graph:
html.Div([
html.Div([
dcc.DatePickerSingle(
id='date-picker',
display_format='D/M/Y',
date=dt.now(),
), ]),
html.Div([
dcc.Textarea(
id='input_comments',
placeholder='Add your Event here...',
rows=5,
style={'display': 'inline-block', 'verticalAlign': 'top', 'width': '30%'},
),
]),
html.Div(
[
html.A(
html.Button(
id='add_event_btn',
children='Add a Event form!',
style={
'display': 'inline-block',
'verticalAlign': 'top',
'width': '30%'
}
)
)
]),
]),
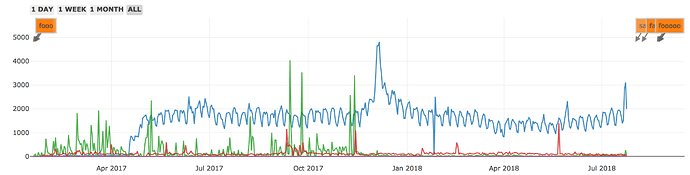
And here will automatically read from our “form” and saves it to the db, and then reads and plots to the graph
@app.callback(
Output('closed_accounts', 'figure'),
[Input('interval-component', 'n_intervals'),
Input('closed_account_options', 'value'),
Input('add_event_btn', 'n_clicks')],
[
State('input_comments', 'value'),
State('date-picker', 'date')
]
)
def update_graph(n, selected_df, n_clicks, event_comment, event_date):
selected = closed_account_options[selected_df]
datetime_object = dt.strptime(event_date[:10], '%Y-%m-%d')
conn = getConnection()
if n_clicks is not None:
try:
with conn.cursor() as cursor:
cursor.execute("INSERT INTO *** (`event_date`, `event_comment`) VALUES(%s, %s);",
(datetime_object, event_comment))
conn.commit()
finally:
conn.close()
get_events = getting_events()
dates = []
comments = []
for index, row in get_events.iterrows():
dates.append(row.event_date)
comments.append(row.event_comment)
return {
'data': [
go.Scatter(
x=selected.index,
y=selected.xxx,
name="selected.xxx,",
opacity=0.8),
go.Scatter(
x=selected.index,
y=selected.xxx,,
name="selected.xxx,",
opacity=0.8),
go.Scatter(
x=selected.index,
y=selected.xxx,,
name="selected.xxx,",
opacity=0.8),
go.Scatter(
x=selected.index,
y=selected.xxx,,
name="selected.xxx,",
opacity=0.8),
go.Scatter(
x=selected.index,
y=selected.xxx,,
name="selected.xxx,",
opacity=0.8)
],
'layout': go.Layout(
annotations=[dict(
x=xi,
y=selected.max(),
xref='x',
yref='y',
text="{0}\n{1}".format(xi, yi),
align='center',
arrowhead=2,
arrowsize=1,
arrowwidth=2,
arrowcolor='#636363',
ax=20,
ay=-30,
bordercolor='#c7c7c7',
borderwidth=2,
borderpad=4,
bgcolor='#ff7f0e',
opacity=0.8,
) for xi, yi in zip(dates, comments)],
xaxis=dict(
rangeselector=dict(
buttons=list([
dict(count=1, label='1 day', step='day', stepmode='backward'),
dict(count=7, label='1 week', step='day', stepmode='backward'),
dict(count=1, label='1 month', step='month', stepmode='backward'),
dict(step='all')
])
),
rangeslider=dict(), type='date'
), yaxis={'autorange': True}
)
}
and this is just test for this solution, but as you can see it works 
I think it can be written even better, but no time to clean the code, but if you like please do not hesitate to use and do better, and of course share later 
Still, a lot challenges more to come