Hi everyone,
I started to build an app to show an image of a X-ray beam from a Basler camera.
The images are accessed with Python through a TANGO device server.
I would like to get the image and plot it in the app as fast as possible, more than 10 Hz refresh rate if possible.
I was thinking trying with a clientside_callback but then my problem is how to access the Python object from the Javascript code.
Right now, I have a class that provides a dictionary with the data of the different subplots:
cam = Camera()
cam.to_js # → returns { ‘data’: [{‘x’: […]}, {‘y’: […]}, {‘z’: […]}] }
Thanks in advance for your help!
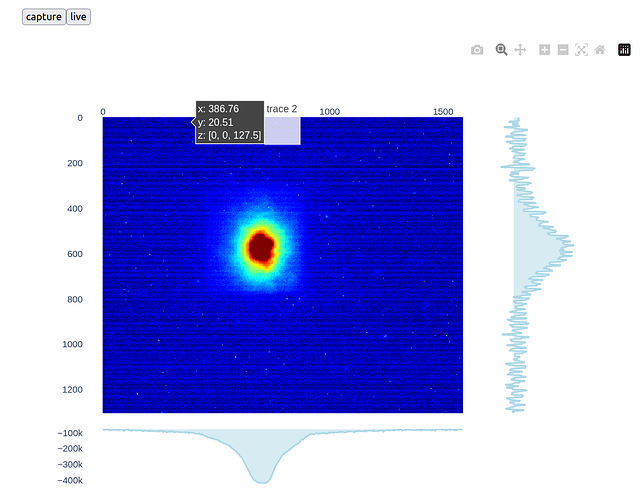
Here is a preview of the app, with the kind of plot to be updated: