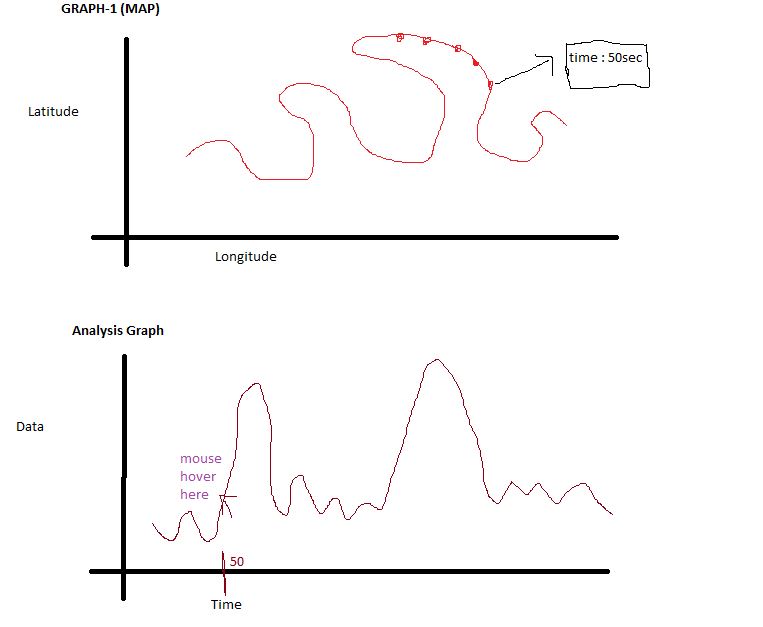
Hi Jimmease, I could achieve something by using dash. But if I hover on 2nd graph, plot on 1st graph with label =(x axis value of 2nd graph) should be shown. Could you please help me with completing the callback function. Below is the complete code.
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
import plotly.graph_objs as go
from dash.dependencies import Input, Output
mapbox_access_token = ‘pk.eyJ1IjoiYW5rdXNoYW5hZzE0IiwiYSI6ImNqa2t2cWV0bDBta2Eza3BqMTJlaWZ6MzgifQ.FLGqwV1pQAKoNAxKBhmqNA’
class MapPlot:
def plot_map(self):
app = dash.Dash()
df = pd.read_csv(‘csv_files\combine.csv’)
df.head()
time = df[‘time’]
rasp_time = df[‘rasp_time’]
latitude = df[‘latitude’]
longitude = df[‘longitude’]
data = [
go.Scattermapbox(
lat=latitude,
lon=longitude,
text=time,
mode=‘markers’,
marker=dict(size=8))
]
layout = go.Layout(
autosize=True,
hovermode=‘closest’,
mapbox=dict(
bearing=0,
accesstoken=mapbox_access_token,
center=dict(lat=48.5069, lon=9.2038),
pitch=0,
zoom=12.5)
)
fig = dict(data=data, layout=layout)
app.layout = html.Div([
dcc.Graph(id=‘graph’, figure=fig),
dcc.Graph(id=‘sa’, figure={‘data’: [{‘x’: time, ‘y’: rasp_time}],
‘layout’: go.Layout(autosize=True, hovermode=‘closest’)})
])
app.run_server(debug=True)
@app.callback(
Output(‘graph’, ‘children’),
[Input(‘sa’, ‘hoverData’)]
)
def display_hover_data(hoverData):