It worked. Thank you again, this is great ![]()
Hi @jinnyzor,
I have a similar problem, with some differences in the way I want to show the data. Found your codes here really helpful, thanks for these. Appreciate if you can give me an idea on how I should create this?
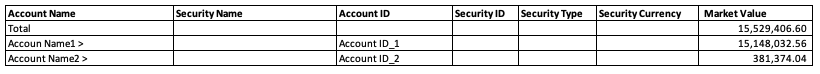
In my case, the collapse data looks like this:
And when I expand the data, I’d like to see this:
Thank you,
Lili
Thank you! As you noticed I am new here (and new to using dash). I’ll check the documentations on AG grid as I am not familiar with it. Thanks for directing me to it!
Lili
@jinnyzor Just wanted to thank you again as you saved lots of my time and helped me to solved my problem! I looked for the AG grid in the community and found the relevant info/examples and managed to create my table.
All the best,
Lili
Hi @Lili2023
I spend almost a day and can’t figure out solution using AG Grid
Can you please share code or at least give me a hit
Highly Appreciate!!
Hello @Amirvaleev,
This comes in the way of master detail from AG Grid enterprise.
There are other things you can do with the community, but you would have to use a custom component.
Thanks, so the easiest way is to use JS?
Im having a problem though - when running script above im getting correct UI, but expanding option does not work, where can be a problem?
Really just depends on your data and what are you trying to accomplish.
Thanks I got it!
I just can’t figure out one more thing
Is it possible to insert dash_table in this expandable field?
Hey @jinnyzor! Thank you so much I figured that out!
Do you by any chance know is there a way to update this expandable row live with dcc.Interval for example?
Im having a problem that my data (in dash table) updates every second and want to have it live in this dropdown as well
Sure.
You need to set a getRowId and then used rowTransaction and update that grid as well with the new data.