@AnnMarieW hate to bug you with a CSS question instead of a Dash question, but cannot solve this. I have light and dark themes and set my coloring to create light and dark graphs. I want to offset my div colors just a bit from the default background, however when I define a class to do so, it is the same for both light and dark. Do you know the trick to define theme oriented classes in my css override file or any other way to pull this off?
Are you using the dbc.css stylesheet from the Theme Explorer?
It works by using named Bootstrap theme colors, so there is no need for a callback when the theme changes.
To make subtle changes like you are describing is a little trickier - it’s hard to come up with something that works for both (or all) themes. This post might be helpful. How to make ThemeSwitchAIO change the css class? - #4 by AnnMarieW
Another option is to create a new class something like “dbc-light” and “dbc-dark” to customize things for the light and dark themes. However this would have to be updated in a callback when the theme changes.
It might be possible to create it so that this class can go on the outer container of the app, so it only has to be added in one place.
Can you give me a small MRE for this? I’ll look and see if there is anything you can use.
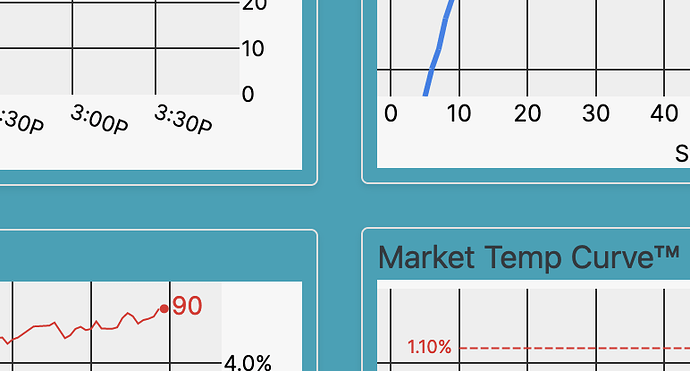
guessing MRE means example… I will when I have a chance but any code with a div and graph can be used from GitHub - AnnMarieW/dash-bootstrap-templates: A collection of 26 Plotly figure templates with a Bootstrap theme. Two theme switch components. Stylesheet to apply Bootstrap themes to Plotly Dash components.. Here are the basics. Using bg-info as my example, you can see here when you set the color of the body it creeps into the divs:
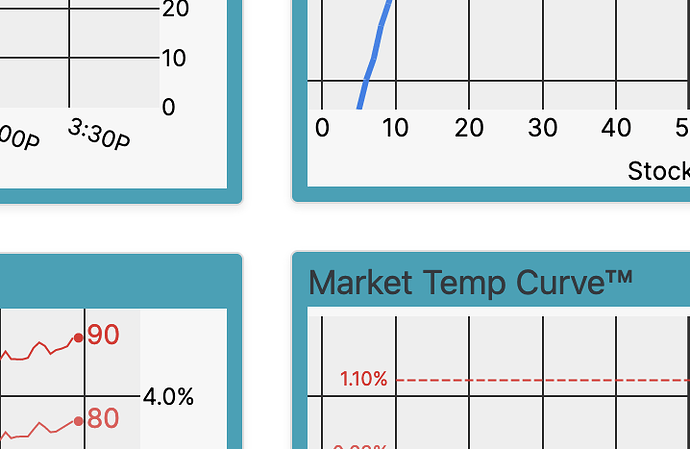
and if you set the classname within the divs, just the divs are colored which is what I want.
The only problem is getting the dark to be dark and the light to be light when it’s switched. By default the whole page switches dark|light, but if you set the div to a class, it stays the color of when it was first rendered, despite everything else changing.
Using Color · Bootstrap v5.0 as an example, I want my light to be bg-white and the divs gray-100 and for dark, slate is probably gray-800 so the divs would be gray-900. If there were any default className that somehow worked good enough for both I would use it.
The slate font is an ugly medium gray and I’d prefer font-white but but then that would make both sides white. I can’t get your example of: .theme .customclass to work and really think it should be that easy.
Thanks for any help figuring this one out. Getting back to getting my linking working within Dash Pages and will share my update when that’s done.
Here you are, clientside callback to apply overall theme to the body:
jquery version
app.clientside_callback(
"""
function (t) {
if (t) {
$("body").removeClass('dark')
} else {
$("body").addClass('dark')
}
return ''
}
""",
Output('switchTheme','data'),
Input(ThemeSwitchAIO.ids.switch("theme"), "value"),
)
JS version:
app.clientside_callback(
"""
function (t) {
if (t) {
document.body.classList.remove('dark')
} else {
document.body.classList.add('dark')
}
return ''
}
""",
Output('switchTheme','data'),
Input(ThemeSwitchAIO.ids.switch("theme"), "value"),
)
Just add a dcc.Store of id=‘switchTheme’ and you are set.
not doing the trick, I’d love to see it in a working script to see what I’m missing
This is what the css should look like:
.dark button {
color: yellow;
}
The first one tells it what class to look for, then everything after narrows it down… if you have a ‘>’ it is the direct child. If no ‘>’ then it applies to all the elements underneath that one selector.
sorry for the slow reply but this works great. My pages now look fantastic. Thanks @jinnyzor and @AnnMarieW for getting me on track with Dash Pages and ThemeSwitchAIO
Glad it’s working for you!
I’m trying to do something similar to the original post by @AnnMarieW, but in my case it’d depend on the logged in user:
Instead of:
import datetime
from dash import Dash, dcc, html, register_page, page_container
app = Dash(__name__, use_pages=True, pages_folder="")
def serve_layout():
return html.H1('The time is: ' + str(datetime.datetime.now()))
register_page("time", layout=serve_layout)
register_page("home", path="/", layout=html.Div("home page"))
app.layout = html.Div(
[
dcc.Link("home", href="/"),
html.Br(),
dcc.Link("time", href="/time"),
html.Hr(),
page_container
]
)
if __name__ == '__main__':
app.run_server(debug=True)
Should be something like:
import datetime
from dash import Dash, dcc, html, register_page, page_container
app = Dash(__name__, use_pages=True, pages_folder="")
def serve_layout():
return html.H1('The time is: ' + str(datetime.datetime.now()))
def load_pages_for_role(role):
if role === 'admin':
register_page("time", layout=serve_layout)
register_page("home", path="/", layout=html.Div("home page"))
else:
register_page("home", path="/", layout=html.Div("home page"))
app.layout = html.Div(
[
dcc.Link("home", href="/"),
html.Br(),
dcc.Link("time", href="/time"),
html.Hr(),
page_container
]
)
if __name__ == '__main__':
app.run_server(debug=True)
And it’s throwing the error:
LookupError: <ContextVar name='callback_context' at 0xffff8bc280e0>
Should I load all the pages and do the authorization in another way?
Should this work?
Am I doing something wrong?
Hello @joseglego,
Welcome to the community!
You can’t register pages for the app based upon user as this is done during the spin up of the app, outside the context of a request.
You can however make the layout render based upon the logged in user and restrict access to the pages based upon the user as well.
Hello @jinnyzor, thanks so much!
It works like a charm!
I have define a helper like: require_auth([REQUIRED_ROLES]) which works like @login_required from Flask-Login 0.7.0 documentation